Mahjong Game – The Layout
In the previous post we created most of the graphics needed for the mahjong game. Now, it is time to create the board itself.
Since we are dealing with a lot of elements here (at least 144 objects for the tiles alone), it is better to build the layout on the server side. To do this, we will use PHP. We already know some of the code since we used it in the Memory game but we have a lot of new additions here.
- We know we only have one graphic file
- The board does not have a quadrangular (square-like) shape.
- The board is made up of several layers
Before we start, remember: today we’re only going to create the logic for the creation of the game board; we’re not going to touch the gameplay logic just yet. Let’s start by creating a layout file. There are number of ways to create a layout file. The one I’m about to show here is used mainly for its simplicity and is probably not the most efficient way, but it will do for now. We are going to use Excel, or any other application that can generate a csv from a table. I guess I could spend the time to build a layout builder for the game, but as I don’t have much time to spare, the csv will do for now.
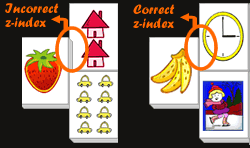
What I did was to create a “table” with 30 columns and 16 rows in order to draw the first layout. Each tile will span 2 cells horizontally and vertically (a 4-cell square), but we will only use the top left cell to represent the tile. In this table we will fill in the first layer of the layout, but before we do that we first need to understand the limitations of our game client. The game is for a web browser, so in order to put one element on top of another element in a browser, we need to make use of positioning and z-index. Positioning allows us to say where we want each element to be, and the z-index allows us to tell the browser which element is higher than another. This wouldn’t be an issue for us if we were using 2D tiles, but because in the last post we created 3-dimensional tiles, adjacent tiles will by necessity overlap one another, and we will need to avoid situations like this one:

If we left the z-index out of the picture, the browser would render the layout with the default behavior of placing each element on top of the previously created element, but that would leave us little room for adjustment if we needed to place a certain tile on top of another. Such a situation would give us quite a headache, even with the basic layout.
So now that we know that the z-index is a factor, we can start filling our table. In our table, each cell will contain one of the following: If the cell is not the top left cell of a tile, it will contain a 0; otherwise, it will contain the tile’s z-index. For the first layout, we’ll use incrementing z-index values to make it easy to understand; for the second, we will generally use the same small number and only use others when we need to change the default behavior, to make it quicker :). Getting back to our table for the first layer, go ahead and fill out the cells as in this image.
As you can see, the filled blocks kind of look like a turtle, which is the classic layout for mahjong. If you take a closer look at the table, you will notice the value of cell A8 is inconsistent with the rest, since in this position the default behavior is not what we want (we want the tile in A8 to be “lower” than the tile in C7, even though it is created after it), and so we use a lower z-index. The same is true for cells AA8 and AC8, except in these cells we will use a higher z-index rather than a lower one (because we want them to be higher than the tile in cell Y9, even though they are created before it). Generally speaking, we only need to tweak the z-index values in situations where the tiles are not flush with each other, like in the picture above.
Now that we have our first layer, the second is even easier to build. Because each layer’s tiles are always placed on top of existing tiles in the previous layer(literally on top, not just overlapping like the situations we’ve had so far), we are limited in where we can place the tiles. Create another table below the first one with the same number of rows and columns and then fill it like in this image.
Now that you’ve seen how to build the first and second layers, the rest are really easy, but in case you want to see how they’re done, you can view them in level 3, level 4 and level 5.
Now that we have all the layers in our spreadsheet, we need to convert them to a format that PHP can work with quickly. To do so, we will use a middle man in the form of a csv (comma-separated values) file. Let’s create a directory called layout under our mahjong directory. In it we will put all the layout files. Create a new file called classic.inc.php to be included in our php script, and open this file for editing. In the beginning of the file we will have some details about our layout: the number of columns and rows and an array of levels for the layout, like so:
$cols = 30;
$layout[0] = array(
0,0,1,0,2,0,3,0,4,0,5,0,6,0,7,0,8,0,9,0,10,0,11,0,12,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,13,0,14,0,15,0,16,0,17,0,18,0,19,0,20,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,21,0,22,0,23,0,24,0,25,0,26,0,27,0,28,0,29,0,30,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,31,0,32,0,33,0,34,0,35,0,36,0,37,0,38,0,39,0,40,0,41,0,42,0,0,0,0,0,
30,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,58,0,59,0,
0,0,46,0,47,0,48,0,49,0,50,0,51,0,52,0,53,0,54,0,55,0,56,0,57,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,58,0,59,0,60,0,61,0,62,0,63,0,64,0,65,0,66,0,67,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,68,0,69,0,70,0,71,0,72,0,73,0,74,0,75,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,76,0,77,0,78,0,79,0,80,0,81,0,82,0,83,0,84,0,85,0,86,0,87,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
);
$layout[1] = array(
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,100,0,100,0,100,0,100,0,100,0,100,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,100,0,100,0,100,0,100,0,100,0,100,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,100,0,100,0,100,0,100,0,100,0,100,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,100,0,100,0,100,0,100,0,100,0,100,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,100,0,100,0,100,0,100,0,100,0,100,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,100,0,100,0,100,0,100,0,100,0,100,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
);
// $layout[2] = ... and so on
To keep the example short I left out some of the levels, but adding them is a simple matter of copying and pasting from your csv file and adding a comma to the end of each line (except for the last line in each layer). What we did here was create a layout array, which holds each layer as an array. Our array is one-dimensional, but since we know how many rows and columns comprise it, we can use that information to “divide” the array and build our layout.
Now that we have the php file we are finally ready to read and process it, and this is what we will do in our next post.
If you want to see another example of a layout, I created another layout in the shape of a cat. You can download all the relevant files here.
So until next time, have fun
Adi Gabai
5 Responses to Mahjong Game – The Layout
Hi,
I am playing a bit with some customs lay-outs, but they don’t seem to work.
For example, I have a lay-out which has just 2 layers. It loads to game, but has 0 moves every time it loads:
$rows = 21;
$cols = 30;
$layout[0] has a total of 70 tiles
$layout[1] has a total of 62 tiles
So this layout has a total of 132 tiles and somehow it wil only load giving 0 moves.
How to solve this problem?
Kind regards
Hi Maurice,
If you’ll send me the layout files you are working with I can help you sort this out.
you can just mail them to: support@webdevplayground.com and I’ll take a look as soon as I can.
Best Regards,
Adi
Hi Adi,
I really appreciate you want to take a look at my lay-outs. It took me quite some time to create them, so I was a bit disappointed that they didn’t work.
I’ll send you the files asap.
Kind regards,
Maurice
Just adding this here in case anyone will run into a similar issue in the future:
When creating new custom layouts be sure to put them in the layouts/ directory and make sure you have included them in mahjong.php line 18 in the $layout = array(…
You can also test for a specific layout by using the layout query parameter
like /mahjong.php?layout=fishes or /mahjong.php?layout=beetle